Search Box Dengan Style Css Yang Elegant
Situseo Blog : Search Box Dengan Style Css Yang Elegant, search box atau kotak pencarian salah satu bagian penting dalam suatu blog, selain fungsinya yang berguna bagi pengunjung untuk menavigasi isi dari suatu blog, juga tampilannya yang bisa kita modifikasi sesuai dengan background dari blog yang dipergunakan, dengan tambahan css dan efek didalamnya membuat tampilan search box bisa menjadi lebih elegant.
Dilihat dari sistem kerja search box ini mungkin tidak sebaik custom search dari google yang bisa menampilkan pencarian keyword yang lebih baik, tapi sayangnya custom search dari google menurut saya loadingnya terlalu berat sehingga mempengaruhi loading blog, sebagai alternatif bisa menggunakan search box dengan style css dengan perintah html yang lebih sederhana.
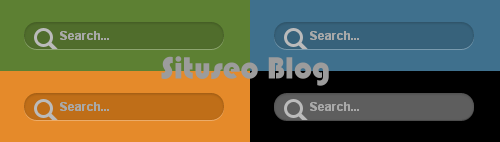
Dengan tampilan yang sederhana tapi elegant, style dari search box ini dibuat oleh Rethnaraj Rambabu, yang diadaptasi dari search box milik Apple dengan background warna gelap, karena menurut saya tampilannya yang simple nan elegant saya mencoba merubah search box tersebut dari berbagai warna background seperti terlihat digambar diatas, atau bisa langsung melihat hasilnya seperti apa, kalian bisa melihatnya melalui link Demo.
1. Search Box Warna Background Hijau
CSS
2. Search Box Warna Background Biru
CSS
3. Search Box Warna Background Orange
CSS
4. Search Box Warna Background Hitam
CSS
HTML
Jika tidak ada yang sesuai dengan background template yang kalian pergunakan, kalian bisa modifikasi pada bagian background search input dengan mengganti warnanya, jika kesulitan mencari warna yang cocok, bisa menggunakan
Semoga bermanfaat,
Dilihat dari sistem kerja search box ini mungkin tidak sebaik custom search dari google yang bisa menampilkan pencarian keyword yang lebih baik, tapi sayangnya custom search dari google menurut saya loadingnya terlalu berat sehingga mempengaruhi loading blog, sebagai alternatif bisa menggunakan search box dengan style css dengan perintah html yang lebih sederhana.
Dengan tampilan yang sederhana tapi elegant, style dari search box ini dibuat oleh Rethnaraj Rambabu, yang diadaptasi dari search box milik Apple dengan background warna gelap, karena menurut saya tampilannya yang simple nan elegant saya mencoba merubah search box tersebut dari berbagai warna background seperti terlihat digambar diatas, atau bisa langsung melihat hasilnya seperti apa, kalian bisa melihatnya melalui link Demo.
1. Search Box Warna Background Hijau
CSS
#search {
}
#search input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiY7HiWkI0BlBuXk7mzpMjtA5DDIERBVyla5jQZxXOpctFxpCTA6ZIuuxFtEMR-8dHExvrOEp2KFMtiDTU-i07gBeveZle7EUnkBUAY-mioEz1ESu5gLAm6USxZShCthvZvbZtCeQfflBc/s1600/cari.png) no-repeat 10px 6px #506D2C;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bbbbbb;
width: 150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-webkit-box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.3), inset 0px 1px 3px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.3), inset 0px 1px 3px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.3), inset 0px 1px 3px rgba(0, 0, 0, 0.2);
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
width: 185px;
}
2. Search Box Warna Background Biru
CSS
#search {
}
#search input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiY7HiWkI0BlBuXk7mzpMjtA5DDIERBVyla5jQZxXOpctFxpCTA6ZIuuxFtEMR-8dHExvrOEp2KFMtiDTU-i07gBeveZle7EUnkBUAY-mioEz1ESu5gLAm6USxZShCthvZvbZtCeQfflBc/s1600/cari.png) no-repeat 10px 6px #37627B;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bbbbbb;
width: 150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-webkit-box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.3), inset 0px 1px 3px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.3), inset 0px 1px 3px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.3), inset 0px 1px 3px rgba(0, 0, 0, 0.2);
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
width: 185px;
}
3. Search Box Warna Background Orange
CSS
#search {
}
#search input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiY7HiWkI0BlBuXk7mzpMjtA5DDIERBVyla5jQZxXOpctFxpCTA6ZIuuxFtEMR-8dHExvrOEp2KFMtiDTU-i07gBeveZle7EUnkBUAY-mioEz1ESu5gLAm6USxZShCthvZvbZtCeQfflBc/s1600/cari.png) no-repeat 10px 6px #BF6E18;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bbbbbb;
width: 150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-webkit-box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.3), inset 0px 1px 3px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.3), inset 0px 1px 3px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.3), inset 0px 1px 3px rgba(0, 0, 0, 0.2);
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
width: 185px;
}
4. Search Box Warna Background Hitam
CSS
#search {
}
#search input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiY7HiWkI0BlBuXk7mzpMjtA5DDIERBVyla5jQZxXOpctFxpCTA6ZIuuxFtEMR-8dHExvrOEp2KFMtiDTU-i07gBeveZle7EUnkBUAY-mioEz1ESu5gLAm6USxZShCthvZvbZtCeQfflBc/s1600/cari.png) no-repeat 10px 6px #5E5E5E;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bbbbbb;
width: 150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-webkit-box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.3), inset 0px 1px 3px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.3), inset 0px 1px 3px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.3), inset 0px 1px 3px rgba(0, 0, 0, 0.2);
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
width: 185px;
}
HTML
<form method="get" action="/search" id="search"> <input name="q" type="text" size="40" placeholder="Search..." /> </form>
Jika tidak ada yang sesuai dengan background template yang kalian pergunakan, kalian bisa modifikasi pada bagian background search input dengan mengganti warnanya, jika kesulitan mencari warna yang cocok, bisa menggunakan
tools warna pada bagian menu.Semoga bermanfaat,










wow, keren banget ya sob :D
Selalau menghadirkan desain yg elegan, mksih mas ilmunya sangat brmanfaat...
mantab ne kotak searchnya,
om,, cara masangnya gimana?
@Kharisma Ananda kode css letakan diatas ]]></b:skin> dan html masuk layout add gadget
ko` ga jadi mas..?
siip mas,,,, alhamdulilah jadi....
thank mas dalang
@abang janut alhamdulullah udah jadi mas dalang, walaupun ga pake edit Html tapi langsung pake widget Html, terimakasih inspirasinya...
terus berkarya....
terpukau *pertama kali datang kemari
hmmm...
Oh ya mas, saya mau tanya.
Blog Rethnaraj
Rambabu kan foto profilnya ada efek css3. It gmana ya mas dalang.
Q kpengin bisa,
Mw tanya ke blog Rethnaraj
Rambabu pake b.inggris ya aq ga bisa tanya. .
Apakah mas dalang bisa kasih tw kode CSS biar gambar bisa mempunya efek seperti profil pada blog Rethnaraj
Rambabu
@trii waluyo mudah2an postingan kedepan bisa share mengenai ini
gak berwarna om
keren bang... saya coba dulu..
waw hebat, pengen belajar css.
tapi bingung mulainya darimana?
bagus banget mas saya suka sekarang dengan pencarian saya
mas cara kerjanya gimana sih, kalo witdh sebelum sama sesudahnya yang mana?
@Cahyo Nugroho pada awal kotak pencarian
#search input[type="text"] {
width: 150px;
kemudian ketika kursor berada pada kotak pencarian (mengeikan sesuatu)
#search input[type="text"]:focus {
width: 185px;
Mengapa hasilnya kok tidak bekerja...hanya menampilkan gambar saja...jika saya ketik teks tidak bisa
mas dalang,..search ny ini via website kita ato gmn,..
klo via website kita masukin alamat web ny dimana,..
ma kasih mas infonya..
thankz gan, dah berbagi...
kak, ini saya udah masang, trus saya coba cari kata, nah pas saya coba kok gk ketemu ya??
oiya punya saya masih website offline :) mohon balas . . .. Thx
mantap nih form search nya, makasih sob
mantap, keren deh tutornya, akhirnya bisa juga deh
Posting Komentar
rate this post
Terima kasih,